Pen Tool သည္ photoshopသမားတစ္ေယာက္အတြက္ မသံုးမျဖစ္လိုအပ္တဲ့ အရာတစ္ခုပါ။ Pen Tool သည္ Graphic ပံုေတြ ဓါတ္ပံုေတြကို ျဖတ္ေထာက္ဖိုရဲ့ အရာေတြကိုလုပ္ေဆာင္ေပးတဲ့ Pen Tool ျဖစ္ပါတယ္။
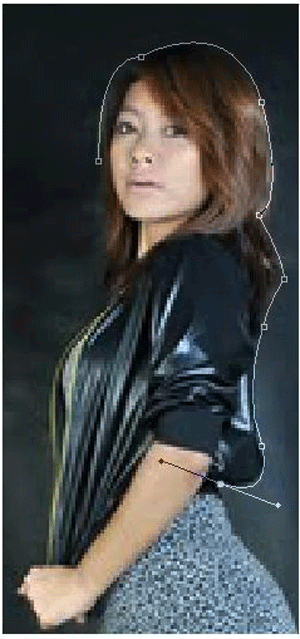
ကဲ့ အဲ့ေၾကာင့္ ေအာက္ပါပံုေတြကိုပထမၾကည့္လိုက္ရေအာင္ သူကဘာကိုလုပ္ေဆာင္တာလဲဆိုတာကိုအရင္ဆံုးပံုကိုၾကည့္ပါ။

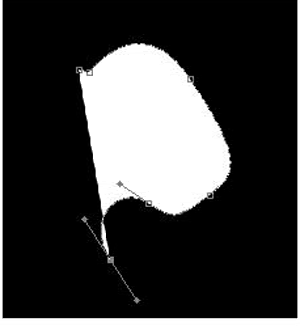
အထက္ပါပံုကို Pen Tool နဲ႔ ျဖစ္ထားတာပါ Pen Tool နဲ႔ ကိုယ္လိုသေလာပံုကိုျဖတ္ယူပါတယ္ အစကေနျပီးအဆံုးကိုေရာက္ရင္ Ctrl+Enterလုပ္လိုက္ပါ။ Selection တစ္ခုျဖစ္သြားမ်ာပါ။ ျပီးေတာCtrl+Cလုပ္ထားပါ ျပီးေတာမွာကိုယ္က Background photo တစ္ပံုယူလိုက္ပါ အဲဒီမွာCtrl+Vလုပ္လိုက္ပါ။ ေအာက္ပါ ပံုေတြကိုၾကည့္လိုက္ပါ။

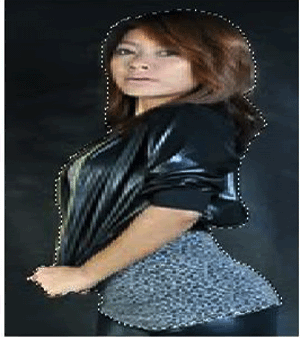
အထက္ကပံုကေတာ pen Tool နဲ႔ ျဖတ္ျပီးCtrl+Enterေခါက္ထားတဲ့ပံုပါ။ သူကိုCtrl+Cလုပ္ပါ။
ျပီးေတာ Background ပံုတစ္ပံုကိုယူလိုက္ပါ။ File> Open

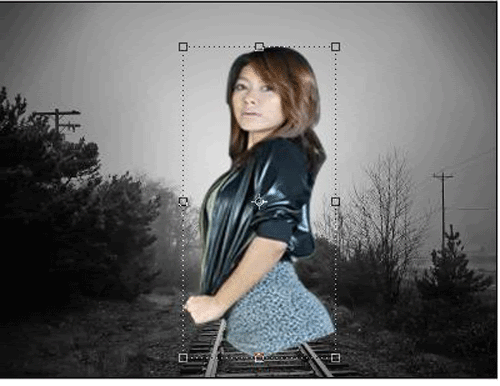
ကဲ့ အထက္ပါ Background ပံုတစ္ပံုကိုယူထားပါျပီးအဲဒီ Background ပံုမွာCtrl+Vလုပ္လိုက္ပါ။

ကဲ့ အထက္ပါ ပံုဟာCtrl+Vလုပ္ထားတာပါ။ Ctrl+Cနဲ႔ မလုပ္ပဲ Tool Box က Move Tool နဲ႔လဲေအာက္ပါကဲ့သို႔ ဆြဲထည္းလိုရပါတယ္ ပံုကိုၾကည့္လိုက္ပါ။

အထက္ပါပံုေတြဟာ Pen Tool နဲ႔ ျဖတ္ျပီးေနာက္ခံ Background ပံုေတြထည္းျခင္းျဖစ္ပါတယ္။ အဲဒါေၾကာင္ Pen Tool ဟာမသံုးမျဖစ္ လုိအပ္တဲ့ အရာျဖစ္ပါတယ္။
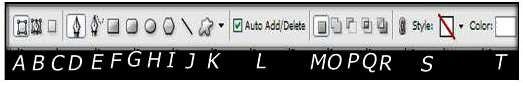
Tool Box က Pen Tool ကို Click လိုက္ရင္ ေအာက္ပါ Tool Option Bar ကိုေတြ႔ျမင့္ရမွာပါ။

A: Shape Layer သည္ Pen Tool နဲ႔ ျဖတ္တဲ့အခါ Shape Layer ကို Click ထားမည္ဆိုရင္ Color ေတြ လိုက္ျပီးပံုကိုျဖတ္ေထာက္ျခင္းျဖစ္ပါတယ္ ေအာက္ပါ ပံုကိုၾကည့္လိုက္ပါ။

အဲဒါေၾကာင္ မ်ားသားအားျဖင့္ Shape Layer ကို Click မထားတာေကာင္းပါတယ္။.
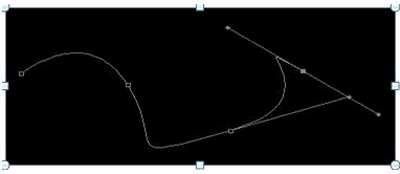
B: Path သည္ Pen Tool နဲ႔ ျဖတ္ထားတဲ့အခါ Color ေတြမပါဘဲ Path လမ္းေၾကာင့္တစ္ခုသာျဖစ္ပါတယ္။ ေအာက္ပါပံုကို ၾကည့္လိုက္ပါ။ Path ကို Click ထားပါ။

အထက္ပါပံုကေတာpathလမ္းေၾကာင့္တစ္ခုပဲျဖစ္ပါတယ္ သူေနာက္က Color ေတြမပါဘူး။
အဲဒါေၾကာင့္ ပံုတစ္ပံုကို ျဖတ္ခ်င္တဲ့အခါ Path ကို Click ထားၾကပါတယ္။
C: Fill Pixel ေတြျဖစ္ပါတယ္။
D: Pen Tool ပဲ့
E: Free From Pen Tool သည္ Pen Tool နဲ႔ ျဖတ္ထားတဲ့ အဆက္ေတြကိုမလိုခ်င္တဲ့အခါ ျပန္ျဖဳတ္ဖို႔ အသံုးျပဳပါသည္။
က်ံတယ္ဟာေတြကေတာေျပာစရာမလိုပါ။
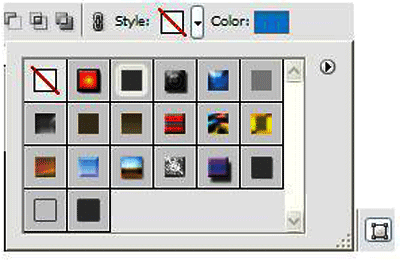
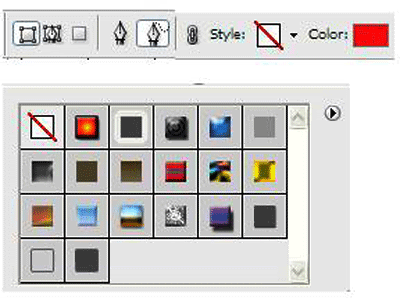
S: Style: ကေတာ Shape Layer ကို Click ထားတဲ့အခါ ေနာက္က Color ေတြ႔ Style Color ေတြနဲ႔ ျဖတ္ခ်င္တဲ့အခါ အသံုးျပဳပါသည္။ အဲဒီ Style က Shape Layer ကို Click ထားမွာေပၚမွာေနာ္ မဟုတ္ဟင္ သူကမေပၚလာပါဘူ။ ေအာက္ပါပံုကိုၾကည့္လိုက္ပါ။

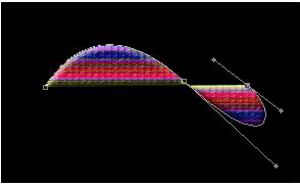
Style အနားကေဒါင္းကို Click လိုက္ရင္ အထက္ပါ Style Box ေပၚလာမွာပါ။ သူထဲက ၾကိဳက္တဲ့ တခုခုကိုေရြးခ်ယ္ျပီး Pen Tool နဲ႔ လုပ္လုိက္ပါ ေအာက္ပါ ပံုကိုၾကည့္လိုက္ပါ။

အဲဒီလိုအထက္ပါအတိုင္ Pen Tool နဲ႔ ျဖတ္ေနတဲ့အခါ Style ပံုစံမ်ိဳးနန္႔ Pen Tool သြားရာကိုလိုက္ပါလာတတ္သည္။
Style ကိုမလိုခ်င္ဘူးဆိုရင္ Style Box အနားေဒါင္မွာ None Style ကို Click လိုက္ရင္ Color ေပ်ာက္သြားမွာပါ။
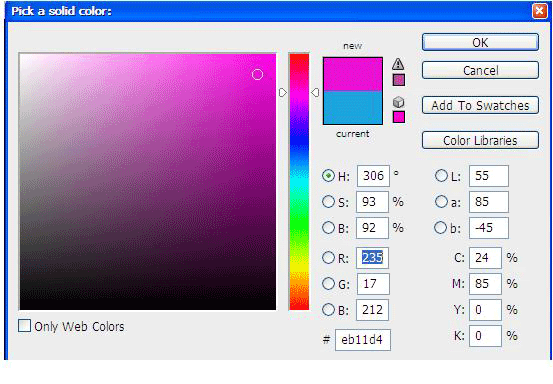
S: Color ပါ pan Tool ရဲ့ လမ္းေၾကာင္းမွာ Color ေတြနဲ႔ လိုခ်င္တဲ့ဆိုရင္ Color ေတြမ်ားၾကီးရိွပါတယ္။ Color ကို Click လိုက္ရင္ ေအာက္ပါ Color Box ကိုေတြျမင့္ရမွာပါ။

အဲဒီ Color Box မွာကိုယ္ၾကိဳက္တဲ့ Color ကိုေရြးခ်ယ္ျပီးေအာက္ပါပံုကိုၾကည့္လိုက္ပါ။

အထက္ပါပံုအတိုင္ pen Tool နဲ႔ ျဖတ္တိုင္ Color ေတြနဲ႔ျဖစ္သြားမွာပါ။
Freeform Pen Tool (P)
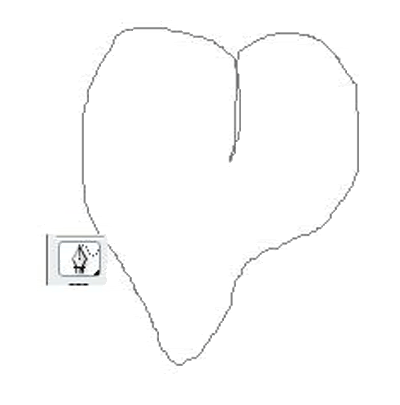
Freeform Pen Tool ကေတာခံတန္းလိုလဲေရးဆြဲလိုရပါတယ္ ေနာက္ျပီးေတာ Pen Tool နဲ႔ ဆြဲထားေသာပြိင္းေတြကို ျပန္ျဖဳတ္လိုလဲရပါတယ္။ ေအာက္ပါပံုေတြကို ၾကည့္လိုက္ရေအာင္။ Tool Box က Freeform Pen tool ကို Click လိုက္ပါ။ ပထမဆံုးခဲ့တန္းလိုေရးဆြဲလိုရတဲ့ ပံုကိုေအာက္ပါ နမူနာၾကည့္လိုက္ပါ။

အထက္ပါပံုကေတာ Freeform Pen Tool နဲ႔ ေရးဆြဲထားတဲ့ပံုပါ။ သူနဲ႔ဆြဲမည္ဆိုရင္ လက္ေတာေတာ္ေတာ္ျငိမ္းသက္ဖိုေတာလိုတဲ့ေနာ္……..ကြ်န္ေတာ္ကလက္ေကာင္ျငိမ္းဘူးဗ်။ အထက္ပါကဲ့သို႔ ကိုယ္ၾကံဆသလိုမ်ိဳးေရးဆြဲလိုရပါတယ္။
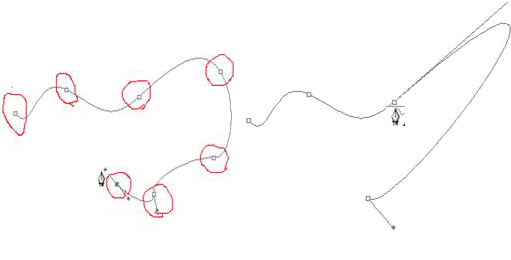
Pen Tool နဲ႔ ေရးဆြဲထားေသာပံုေတြကို freeform Pen Tool နဲ႔ ဘယ္လိုသံုးမွာလဲဆိုတာကိုေအာက္ပါ ၾကည့္လိုက္ပါ။ ပထမဆံုး Tool Box က Pen Tool နဲ႔ တစ္ခုခုဆြဲလိုက္ပါ။

ပထမအနီေရာင္းေလးနဲ႔ ဝိုင္ထားတဲ့ပံုကေတာ Pen Tool နဲ႔ ဆြဲထားတဲ့ပံုပါ။ သူမွာအဝိုင္ ဝိုင္းထားတဲ့ အထဲမွာပြိဳင္းေလးေတြရိွပါတယ္။ အဲဒီပြိဳင္းေလးေတြကိုမလိုခ်င္ဘူးဆိုရင္ Freeform Pen Tool နဲ႔ အဲဒီပြိဳင္းေလးကို Click လိုက္ရင္ ပြိဳင္းေတြကေပ်ာက္သြားပါတယ္။ ဒုတိယပံုကေတာ Freeform Pen Tool နဲ႔ ပြိဳင္းတံေတြကိုပ်က္ထားတာပါ။ အဲဒီလို Freeform Pen Tool နဲ႔ သံုးလိုရပါတယ္။
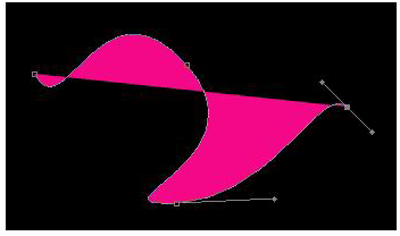
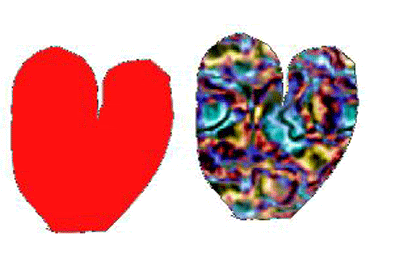
Freeform Pen Tool နဲ႔ ဆြဲလိုက္တဲ့အခါ Color ေတြနဲ႔ ျဖစ္ခ်င္တဲ့ဆိုရင္ Tool Option Bar ေပၚက Shape Layers ကို Click ထားရင္ Freeform Pen Tool သြားရာကို Color ေတြနဲ႔ ျဖစ္သြားမွာပါ။ ေအာက္ပါပံုမ်ားကိုၾကည့္လိုက္ပါ။

ပမထ Shape Layers ကို Click ထားပါတယ္ Color က အနီေရာင္းပါ။ ေအာက္ပါၾကည့္ရေအာင္လား။

ပထမပံုကေတာ Color နဲ႔ ဆြဲထားတဲ႔ပံုပါ။ ဒုတိယပံုကေတာ Style နဲ႔ ေရးဆြဲထားတဲ့ပံုပါ။
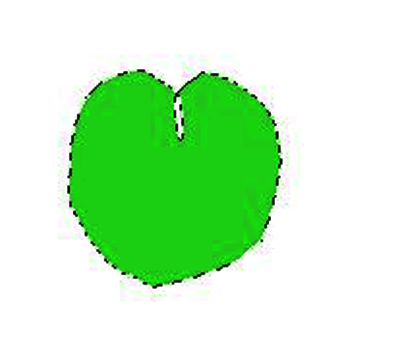
ေနာက္တနည္းကေတာ Polygon Lasso Tool ကဲ့သို႔ အသံုးျပဳလိုရပါေသတယ္။ Freeform Pen Tool ကိုယူပါ ျပီးေတာ Art Key ကိုဖိထားျပိးဆြဲရင္လဲရပါတယ္ ဆြဲျပီးရင္ေတာCtrl+Enterေခါက္ရမည္ေနာ္ ေအာက္ပါပံုကိုၾကည့္လိုက္ပါ။

အထက္ပါပံုကဲ့သို႔ ဆြဲလိုရပါတယ္။ ေနာက္ Color မပါဘဲဆြဲသြားတဲ့အခါ ျပီးရင္ Ctrl+Enterေခါက္ျပီး Selection ဧရိယာထဲမွာ Color ထည္ခ်င္တဲ့ဆိုရင္ New Layer ယူပါ။ ျပီးေတာCtrl+Backspaceနဲ႔ Color ျဖည့္ရမည္ေနာ္………….
ဒီေလာက္ဆိုရင္ Freeform Pen Tool ကိုနားလည္းလိမ့္မည္လိုေမ်ာ္လင္ပါတယ္။
Add archor Point Tool သည္ Pen tool နဲ႔ ဆြဲထားေသာ Point ေတြကိုထပ္မံတိုးေခ်ျခင္းျဖစ္ပါတယ္။
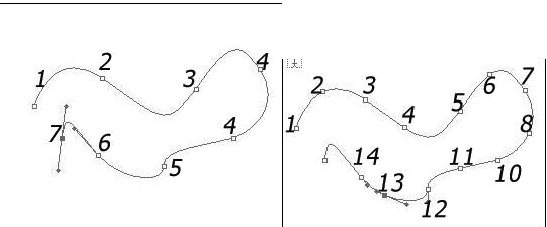
ေအာက္ပါပံုကိုလည့္လာၾကည္ရေအာင္ ဘယ္လိုမ်ိဳးသံုးေလးဆိုတာကိုေပါ့

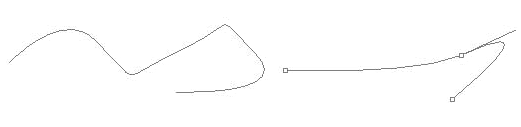
ပထမပံုမွာကေတာ 7 Point ရိွပါတယ္ သူကေတာ Pen Tool နဲ႔ ဆြဲထားတဲ့ Path လမ္းေၾကာင္းပါ။ အဲဒီလို Pen Tool နဲ႔ ဆြဲထားတဲ့ Point ေတြကိုထပ္မံတိုးေခ်းခ်င္တဲ့ဆိုရင္ Add anchor Point Tool နဲ႔ တိုးေခ်းရပါတယ္။
ဒုတိယပံုကေတာ Pen Tool နဲ႔ ဆြဲထားတဲ့ ပံုကို Add anchor Point Tool နဲ႔ Point ေတြကိုတိုးေခ်းထားတာပါ။
အထက္ပါပံုကဲ့သို႔ Add anchor Point Tool နဲ႔ ထပ္မံတိုးေခ်းႏိုင္ပါတယ္။
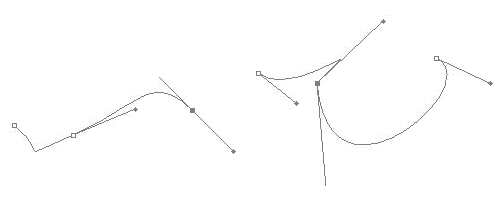
ေနာက္ထပ္ Path ေတြကိုေရႊ႔ခ်င္တယ္ဆိုရင္ Ctrl Key ႏွင့္ ေျပာင္ေရြ႔လိုရပါတယ္။ Ctrl ကုိဖိထားျပိး Path ေတြကိုေျပာင္ေရြ႔ႏိုင္ပါတယ္။ ေနာက္ျပီးေတာ Path ေတြကိုအၾကီးအငယ္လုပ္ခ်င္တဲ့ဆိုရင္ Path လမ္းေၾကာင္းကိုတစ္ခ်က္ႏွိပ္ျပီး ။ Ctrl Key ကိုဖိထားျပိး ၾကီးငယ္လိုရပါတယ္။ Path ကို Copy ကူခ်င္တဲ့ဆိုရင္ Alt key ကိုဖိထားျပီး Copy ကူယူလုိရပါတယ္။ ေအာက္ပါပံုေတြကိုၾကည္လုိက္ပါ။

အထက္ပါပံုကေတာ Ctrl key ကိုဖိထားျပိးေျပာင္ေရြ႔ထားတာပါ။ ေအာက္ပါပံုကေတာအၾကီးလုပ္ထားတာပါ။

အထက္ပါပံုကေတာ Copy ယူထားတာပါ Alt Key ကိုဖိျပီးယူထားတာပါ။
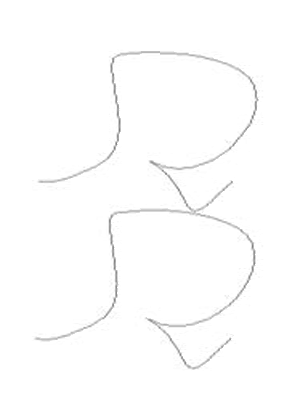
Delete Anchor Point Tool ကေတာ Point ေတြကို Delete လုပ္တာပါ။ ေအာက္ပါပံုႏွစ္ပံုကိုၾကည့္လိုက္ပါ။

ထပ္ပံုကေတာမူလပံုပါ………………ဒုတိယပံုကေတာ Delete Anchor Point Tool နဲ႔ ဖ်က္ထားတာပါ။
အဲဒီ Point ေတြကို Delete Anchor Point Tool နဲ႔ ေထာက္လိုက္ရင္ Point ေတြကေပ်ာက္သြားမွာပါ။
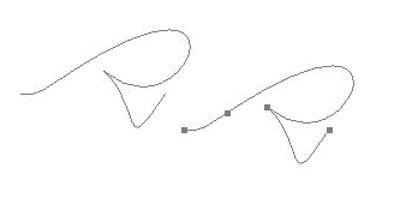
Convert Point Tool ကေတာ Path လမ္းေၾကာင္းေတြ႔ကို ျပဳျပင္ေျပာင္လႊဲႏိုင္ပါတယ္။ ေအာက္ပါပံုကိုနမူနာၾကည့္လိုက္ပါ။

အထက္ပါပံုႏွစ္ပံုဟာပထမပံုကေတာ Pen Tool လုပ္ဆြဲထားတာပါ။ ဒုတိယပံုကေတာ Pen Tool နဲ႔ ဆြဲထားေသာ Path လမ္းေၾကာင္းေတြကိုအၾကီးအငယ္ လုပ္ေဆာင္ျခင္းျဖစ္ပါတယ္။
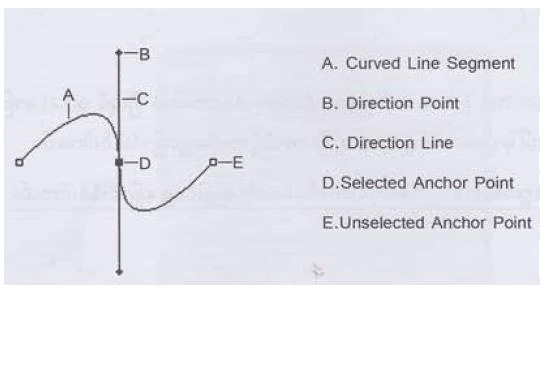
ဒါမွာမဟုတ္ရင္ Convert Point Tool နဲ႔ Direction Point ကို Draw ဆြဲျပီးေတာ့လည္း Direction Line ရဲ့လားရာကိုေျပာင္းလည္းႏိုင္ပါတယ္။

၁
Saturday, April 7, 2012
Pen Tool (P) ကို အသံုးျပဳျခင္း
Subscribe to:
Post Comments (Atom)








1 comment:
ကေကာင္း ေကာင္းပါေရဂုိးေသွ်..
Post a Comment